https://www.instagram.com/p/B_rkWKUgM0m/?igshid=7hhwdaxbe77q
I have always found it hard to learn and use the InScript keyboard (standardized keyboard layout for Indian scripts), and even before I could start learning it, the transliteration keyboard (Google Input Tools) was what helped me bridge the gap and type in Hindi using the English alphabet. This is one of the ways I text my family, we represent the two different approaches to typing in our language – where one has become accustomed to the visually cluttered Indic keyboard as they had the chance to start afresh, while the other was brought up communicating in Hindi using the English alphabet, and all Google had to do was to recognize those words and replace them with their Hindi equivalents.
InScript Keyboard:
If we look at the InScript keyboard, (which is a layout that rides on top of the QWERTY keyboard layout) one can appreciate the effort put into condensing so many characters into a limited space, but that also makes us question whether this layout really was really ‘designed’.
The decision to cluster the vowels to the left of the keyboard is a wise one, but then having the consonants span the alphabet, number and symbol keys is counter to this effort.
For a key offering multiple inputs, there are two ways to access the secondary or tertiary character it allows for, which is by either pressing the Shift or the Ctrl key before the desired key. Thus, there are additional steps introduced to access the alternate key-space which has regularly used characters in it, which is otherwise reserved for the lesser-occurring capital characters for English.
The vowels offer their corresponding diacritics separately for conjunction with consonants in this alternate input space – using up more retail space in the process.
Also, certain commonly occurring consonant-consonant conjunction diacritics are given their own key inputs, while certain common conjunctions have their own keys.
For someone who is trained in using these keyboards, I am sure that it is effortless to input text in Hindi or any other Indic language – the muscle memory would definitely make a few additional Shift keys pressed insignificant – but thinking of the versatility of the design, it fails in the digital space – which does offer countless infinite and alternate layouts to be added to the same area in line with the Inscript layout, but then it also clamps down on the very strengths and capabilities of the intangible medium. Also, I see it to be very difficult to learn from an accessibility perspective for users with low-vision, where a single key has multiple character input options with numbers and symbols sharing space with regular characters.


Other Solutions:
There has been a huge improvement over these drawbacks when it comes to intangible input interfaces – these on-screen keyboards, some of which have tried to bypass the problems of layout with excessive characters and extra key inputs to generate a single character, are discussed below:
The Google Indic Keyboard removes the clutter by arranging all the vowels in a single row at the top – these change based on the consonant selected, after which they display that consonant with the vowel diacritic. The numbers, characters and symbols are each given their own alternate layout space.

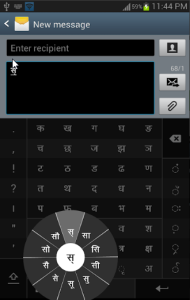
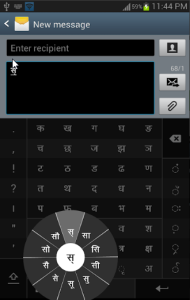
The Swarachakra keyboard also decreases the number of taps by offering the alternate characters and their corresponding conjunctions with a long tap on a particular key.

I also came across the research done on physical keyboard layouts such as Keylekh and Barakhadi series, both of which are derived from user study data. However, if a keyboard becomes too different in its layout from the norm which is QWERTY, its manufacturing and, ultimately, ubiquity become a concern.
After looking at all of the solutions, I saw potential in a layout that can work for both intangible as well as tangible interfaces. There have, of course, been some designs suggested to improve the input rate (the word per minute typing speeds for Indic languages are way lower than that for English, more so for digital interfaces). The reality is that designing a keyboard absolutely separate from what is the norm is an uphill battle, thus, sticking to the QWERTY format is a practical and an important constraint.
The Concept:
This concept improves the layout and interaction of a Hindi/Devanagari input keyboard (but can be applied to any other Indic script).
– Like in the existing InScript layout, the vowels are grouped to the left and the consonants to the right.
– As there is no uppercase, characters accessible with a Shift press are the ones with a lower occurrence within that key pair (overall needs to be better optimized and rearranged based on character-use frequency data).
– Removed separate keys for the maatraa or vowel diacritics, which are now added by their corresponding vowel keys when pressed after a consonant input.
– If the vowel follows a consonant as a separate character, a special dis-connector key is pressed in between the two inputs. This interaction is inverse to the conjunction key which is usually pressed in other designs.
– Consonant conjunctions occur the same way as in existing designs.
Further Work:
I will try to create a digital prototype to get more feedback on this idea.
This layout works on a standard QWERTY keyboard layout and can even be tested/demonstrated physically by reassigning the Unicode values for the keys.
An extension of this exercise would be to look at a keyboard which enables physical micro-interactions, at the key-level, that would change the character diacritic (suggested by Shiveesh).